 Guest Post by Alicia Lawrence
Guest Post by Alicia Lawrence
Creative web content is all the rage in the marketing world. Great copy isn’t enough anymore to capture and keep readers””they need visuals.
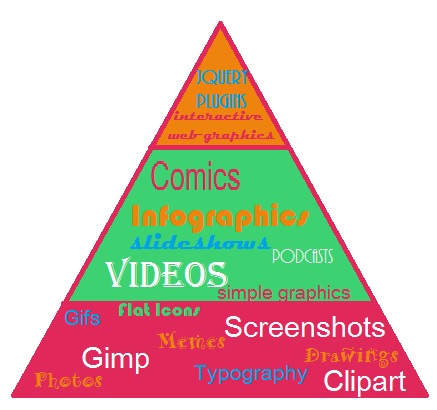
Image courtesy Alicia Lawrence, used with permission
Below I’ve collected a list of tools to help you put the “art” in your article. I’ve separated the list into a “pyramid” based on your expertise. The beginner section consists of the most tools, as that will be the foundation for more advanced web graphics.
Before we get our hands dirty in digital paint…
Let’s look at some of the basic terms you’ll hear when it comes to creative web content.
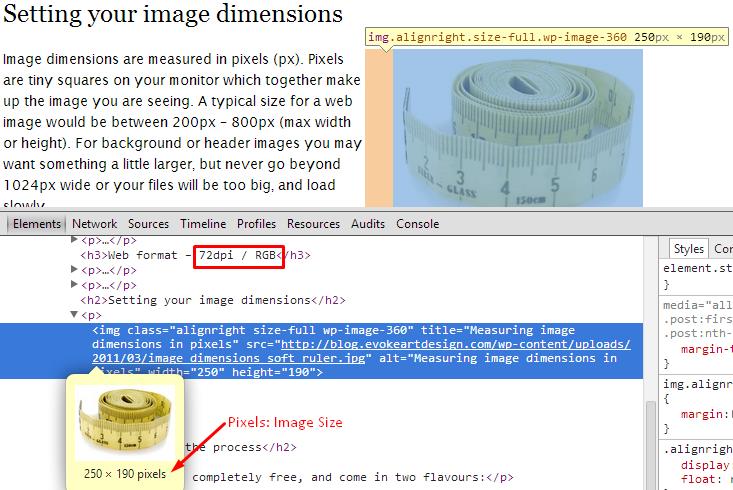
* Pixels (px): The term used to measure image dimension.
* Inspect Element: In order to view HTML of a website, right-click on the webpage and choose “Inspect Element.” This will give you a setup similar to the screenshot below. Use Inspect Element to check a website’s image dimensions or view any problems you might have in the code.
* Byte: The byte size of an image can take up a lot of space on your server, which could result in a slow loading time. Typically, around 50-150 KB is a good byte size. To check a photo before uploading to the web, right-click on the photo and choose “Properties.”
* RGB: RGB (red, green, blue) is the color model you’ll need for web images. Note, this is different than images for print, which are CMYK (cyan, magenta, yellow, black).
* Image Types: Here are the top three most common file types for the web: JPG (preferred for high quality photos with lots of colors), PNG (text and illustrations), and GIF (animated, logos and transparent images). If in doubt, save as JPG.
* Web Format: Web formats are displayed in dpi (dots per inch) and indicate the quality of the photo. While printed photos need a high dpi, this isn’t the case for the web. Your web images should be 72dpi for best results.
With the amount of free content creator tools on the web, there is no reason why you should not be putting images in your blog posts, articles, news releases or any other web content.
If you don’t already have access to free (or stock) photos…
Here are a few places to get you started:
* Flickr Creative Commons: Make sure to check the box to “only search within Creative Commons-licensed content,” and be careful to use images licensed for commercial use if your usage falls within that category. Some photographers request that you link back to them, so comply with the terms of use… read them carefully!
As a general rule of thumb, always clearly credit the photographer, and make sure your credit line is placed clearly and logically within your content.
* PicJumbo: This is a new, hence smaller, site for pictures, but they are free for you to use (but not sell). New photos are added every week.
* UnSplash: An incredible selection of free photos for you to use as you wish. The search function is a little tough (the site is built on Tumblr), but you can view them by month in the Archive section.
* HubSpot’s Collection: Some companies and sites will offer their photos for free (usually in exchange for your contact info).
Stop making excuses
You don’t need Photoshop or any other Adobe program to create great images. There are dozens of image editing programs on the web, many of which are free.
If you are looking to add just a few words over a picture to make it “Pinterest friendly,” you should stick to the basic program Paint, which is usually already on your computer (Mac users, use Preview). For more complicated photo and graphic edits, check out PicMonkey, Pixlr, or Gimp.
Be aware of the photographer’s rules for editing their photos. You can read this article to learn more about legal issues regarding using Creative Commons photos.
Pinterest-friendly images
I’ve had many bloggers request a Pinterest-friendly image when I write a guest post.
So what does that mean?
* Use numerals in the picture.
* Taller images get repinned more.
* Include the headline or key words at the top of the image.
* Add your logo to bottom of image or use brand colors.
Memes and GIFs
Very loosely:
* A meme is any image or set of images, usually taken from a movie or previously published content, with words over the top. Before you criticize me in the comments, I know this is not really a meme, but it is what everyone is calling it these days.
* A GIF is very similar, but the picture is animated in a short, repetitive action.
The great part about this type of content is usually the only thing you have to do is find it, unless you’re feeling really creative and want to create your own.
Drawings
Let’s say you want to create a graphic but you aren’t at the intermediate (or should I say intermediART) stage of design. If you can think it, you can create it! Get that pen and paper out and draw your graphic. Afterwards, just take a picture (I like to use Instagram to add a cool filter to it) and upload it to your computer.
Flat Icons and Clipart
Another easy win! You can find free flat icons and clipart online. Put them together with text in Paint or Gimp, and you’ve got yourself a stellar, eye-catching graphic. Flat icons also make infographics or mini graphics easy to create.
Screenshot
When it comes to explaining a step-by-step process, nothing helps the reader more than screenshots. There are many free extensions to help you get the best shot of your screen possible. They also let you add arrows, text and other markups to get your point across. I personally use LightShot, but I’ve heard Awesome Screenshot is, well, pretty awesome too.
Typography
Artistically designed text can draw the reader’s attention as much as a graphic. However, don’t overuse this art form or it will lose its appeal (and you’ll lose your readers).
Keep your typography choices consistent and easy to read. If you don’t like any of the fonts on your computer, check out DaFont and Google Fonts for free font styles.
Other awesome and easy-to-use art tools
Placeit has tons of images that you can use to generate realistic product screenshots with a variety of backgrounds. This is a great freemium tool for companies looking to display new websites or apps.
Create your own interactive photo with ThingLink. This tool allows you to embed icons in your image which, when hovered over, can be clicked to display additional information, such as: another image, tagging a person, videos, surveys, social buttons, etc.
Wish you could insert your pictures or text into an already awesome template? Now you can with Canva!
This is one of my new-found favorite tools. Search for the perfect layout to insert your images, or use the stock images Canva already has on its site to create your graphic.
Now that you know the basics, you’re well on your way to developing advanced web graphics. Be on the look out for Part 2 where we’ll tackle IntermediART. See you then!
 Alicia Lawrence is a Harrisburg-based writer and entrepreneur specializing in communication and health. Alicia works as a content coordinator for WebpageFX and is the founder of MarCom Land. For more about Alicia, visit her website or follow her on Twitter @Alicia_Lw.
Alicia Lawrence is a Harrisburg-based writer and entrepreneur specializing in communication and health. Alicia works as a content coordinator for WebpageFX and is the founder of MarCom Land. For more about Alicia, visit her website or follow her on Twitter @Alicia_Lw.







![Social Media: The Key to Transforming Doctor-Patient Communication [Redux]](https://shonaliburke.com/wp-content/uploads/2013/07/2478514667_c11f906e33_b-300x225-500x383.jpg)


[…] 5. Putting the Art in Article, Part I: Beginner Thou ART, Teach I Shall […]
[…] visuals can enhance your articles. We’ve already covered the basics. Now, let’s take your art to the next […]
[…] visuals can enhance your articles. We’ve already covered the basics. Now, let’s take your art to the next […]
I’m looking forward to Part 2. This is a great list of resources. Thanks for sharing!
Howie Goldfarb Glad you like it, Howie!! Be sure to catch the next part!
This is amazing Alicia!
Matt Vazquez Thanks for the comment, Matt! I usually download the pictures and organize them by short photo description and photographer name so I can once again find it easily in my own database.
Here are a few more photo sources not listed above:
http://gratisography.com/
http://pixabay.com/
http://sxc.hu/
http://morguefile.com/
http://littlevisuals.co/
http://nos.twnsnd.co/
When looking for CC images for my company’s blog, I look for sites that somehow index or categorize their photos so I can find something that fits my content more easily (google and flickr sometimes don’t cut it). PicJumbo looks promising! If you have any more links, let me know!
Lots of great resources here. Thank you for sharing. :-)