 This is part of the Blogging for Grasshoppers series
This is part of the Blogging for Grasshoppers series
Here’s how to customize your 404 error page in 5 easy steps
which is a wise thing to do for bloggers, grasshoppers or not. First, you…
Image: Kate Sumbler via Flickr, Creative Commons
Hold on! Don’t you want the back story first?
A while back, I was looking at my Google Analytics for WUL and I noticed that my 404 page, i.e. the one you get when the server can’t find the page you’re looking for on a particular site, was the 4th most highly-trafficked page on my blog.
Fourth?!
Yikes.
I say “yikes” because this could quite conceivably irritate people trying to find something on my blog.
And they wouldn’t bother to poke around on the blog to find it.
Because, let’s face it, this isn’t exactly the New Yorker of PR blogs. Yet.
So they’d leave. Possibly, never to return. Double yikes.
I went to my 404 page, and it was bland. So to customize it, I…
Dude. Seriously. Let me finish the story.
Image: jason carlin via Flickr, Creative Commons
I mean, chicken-soup-with-no-celery-or-pepper bland. Kinda like this one.
Nothing too wrong with that, I thought.
But then, I thought again, surely there’s a better way to showcase one’s 404 page?
So I poked around on Twitter
asking if anyone had seen cool 404 pages they could point me to.
Shannon Paul pointed me to blippy’s 404 page, Howard Riefs to that of the New Yorker, and Andi Narvaez to not one, but 36 cool custom error pages on the dzine blog.
OK. So now I knew that 404 pages didn’t have to put you to sleep.
The only problem was, how did I go about creating one?
You see, I’m not exactly techno-Einstein.
Digging into DoshDosh
What I am good at doing, though, is digging.
Probably the best resource I found, as I dug, was the one from DoshDosh on customizing your 404 error page.
But here was where I got stuck. DoshDosh says:
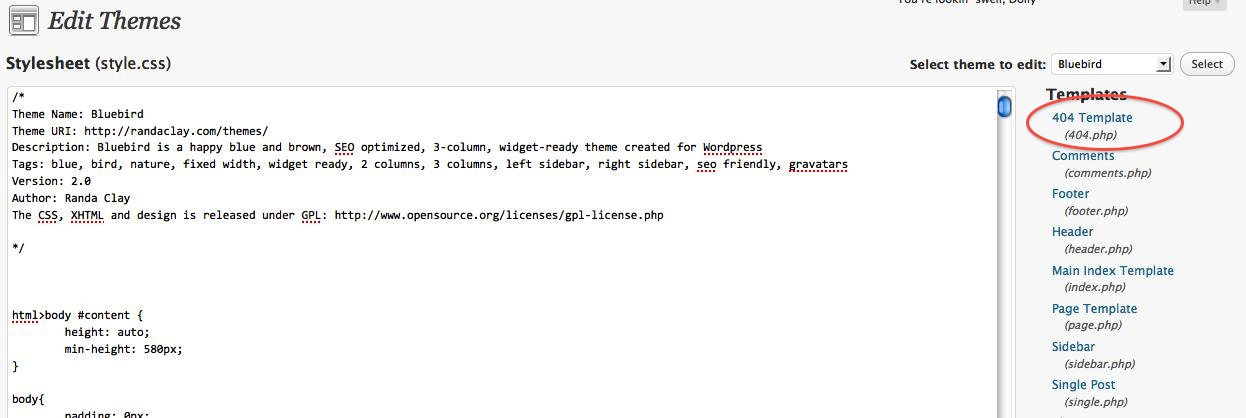
It’s really dead simple. While in your dashboard, click on the Presentation tab and then select Theme Editor. After which, click on the 404 Template button and you’re in.
You can basically add anything you want to this template.. just make sure that you include an error message right at top so people know that the page they were looking for isn’t there anymore.
For Lady Non-Techno-Einstein, the words “add anything you want to this template” strike fear into the belly of the beast.
Panic stations!
Just where am I supposed to “add anything I want” to the template?
I mean, I can navigate my way around basic HTML – somewhere a demon is guffawing – but I am petrified, I mean stone-cold-petrified of inadvertently breaking some piece of code and, by association, the blog.
As I leaned on my shovel, it came to me.
So here you go.
Five easy steps to customizing your 404 page, assuming you’re using WordPress (you in Blogger, or something, I ain’t got nothing for you).
1. Figure out what you want your error page to say.
Personalizing it is a given, and you could, as DoshDosh suggests, put up some of your popular posts (or posts you want people to read), ask them to subscribe, try to monetize it… whatever.
2. Write a new post.
This should contain all the content, links, and/or images you want.
Save it as a draft, and tinker around with your “kitchen sink” until it looks the way you want it to (so make sure you preview the post until you’re satisfied with it).
Reminder: do not publish this! Save it as a draft!
3. Switch to the HTML view of your post.
Select all the content, and hit “copy.” If you’re really obsessive, save it to your desktop (or wherever you hide your treasure), so that you have it handy.
4. In your dashboard’s “Appearance” menu, go to your Editor.
Click on the “404 Template” link on the right (it’ll have “404.php” underneath it), and pull out your magnifying glass.
Look for the current content of your 404 page.
For example, if your error page reads, “Sorry, you were looking for something that’s not here,” look for those exact words and select them.
And nothing else.
5. Paste your new content in exactly that place.
After you do this, don’t forget to type in the new title of the page (e.g. mine is “Houston, We Have a Problem”) in between the h1 tags.
They’ll look something like this:
<h1> blah blah blah </h1><br />
Just to be very clear, that “blah blah blah” is where you type your new headline.
Finally, hit “update file” at the bottom of that page.
Now, when you refresh your blog, check your error page. Your shiny new content should be winking right back at you.
See? Easy.
I also found WordPress’ Codex instructions helpful, but got stuck at about the same Lady Non-Techno-Einstein part as I did on DoshDosh.
So, there you have it.
Customizing your 404 Error Page in 5 Easy Steps.
Tra la! Happy dance!
Oh, and a bonus tip.
Hang on to your draft error page (you know, the one you haven’t published as a post). It’ll be much easier to tweak your content there, and then go through the rest of the steps, if you ever want to change your 404 page.
Will you let me know if this post was helpful? Any further tips?


![[EVENT]: PR Hacks for Small Biz (online)](https://shonaliburke.com/wp-content/uploads/2021/06/FB-Ad-1200x800-01-01-01-Copy-500x383.jpeg)








[…] is really easy to figure out – and that’s coming from Lady Non-Techno-Einstein. So seriously, if I can do it, you can do […]
[…] About the Author: Pick up ideas for new businesses and launch your own company today. #end By Samuel Price One of the hardest parts of getting started with internet marketing is making a sit…rent factors that go into making a website successful, focusing on its navigation should be your […]
[…] is really easy to figure out – and that’s coming from Lady Non-Techno-Einstein. So seriously, if I can do it, you can do […]
[…] I found this article here. […]
I saw this via CommentLuv while I was on vacation, wanted to reply sooner. I like these little “technical” posts.. gotta write more of my own… when I actually know how to do something ;-)
I think my blog tries to use pretty permalinks so it redirects back to the blog’s front page if it can. For the rest of my site, I made my 404 error message a little funny rather than using the generic one from my hosting company. Little things make a difference, good advice.
Davina, you already know how to do something :). You know, when I was trying to figure out this 404 thing, I looked at the error pages of many of the “top” bloggers and I was amazed at how many of them had a generic 404 page. Sometimes grasshoppers can be smart, eh?
Btw, I’d love to see your 404 page. I’m going to your blog now to see if I can find it!
I’ve seen some good 404 pages, like this one.. http://wefollow.com/404 so that’s what inspired mine. It is supposed to look like this http://3hatscommunications.com/404 but the picture does not always appear, depending on the bad URL. FWIW.
Ha, that’s a great one. And yours is even better now that you’ve added the audio.
Thanks.
Let me echo Mary’s sentiments. So many times a task like this one seems daunting. But your in depth, humorous account above makes me think even I could do it. So thanks for that.
Btw, my favorite line in this post: Because, let’s face it, this isn’t exactly the New Yorker of PR blogs. Yet.
Love the yet. That’s a great yet :).
Justin, I think of you as quite the tech wizard!
Yes. Yet. Yet. YET. ;)
Thank you my friend for once again transforming the complex and scary to something I might even be able to tackle myself.
Well, Mary, being a grasshopper myself, I figured that’s the kind of stuff that would be most useful to share here. I’m so glad you found it useful and yes, if I could do it, you can do it!
Excellent article Shonali and a great reminder to those of us that will not be named *cough* me *cough* that have not customized their 404 messages!
Hmm, Joe, I wonder what that coughing I hear could be. ;) Will you ping me when yours is done? I’d love to see it. And thanks so much for yesterday’s PRapalooza; I had a blast!
Thanks for figuring this out for the rest of us non-Tech Einsteins, Shonali! Personalizing the Error Page is also a great way to maintain your blog personality, even when things don’t go as planned for the reader. I’ll have to tinker around with mine and see how it turns out ;)
It really is a great way of maintaining personality as you say, Krista. Do let me know how yours turns out; I’d love to see it. Thanks so much for taking the time to comment. :)
Thanks Shonali! I definitely will do that…I ended up coding my Tumblr blog because I couldn’t find a layout that had what I wanted…needless to say it was a headache. It’s still now where I want it but I have learned a lot by doing it myself. And I don’t think being a website designer is in my future ;)
I remember reading about how doing things like “the twitter fail whale” when something goes wrong, actually helps people not be aggravated and leave your site. A little humor goes a long way I suppose. But I haven’t really thought about doing it for my own blog!
Thanks for the idea….now I must just figure out how to do this for a Tumblr blog…oh coding, not my forte ;)
Thanks, Rachael! Coding is SO not my forte either, and I don’t have a Tumblr, but perhaps poke around in their help pages? Also, check in with @iherwin, he’s kinda brilliant when it comes to this kind of stuff (though I did figure this one out on my own!), and I’m sure he’ll be able to at least give you some tips. Good luck!
[…] This post was mentioned on Twitter by Shashi Bellamkonda, Shonali Burke. Shonali Burke said: New! Customize Your Blog's Error Page in 5 Easy Steps http://t.co/pJ2gsXC h/t @shannonpaul @andinarvaez #blogging #pr #socialmedia […]